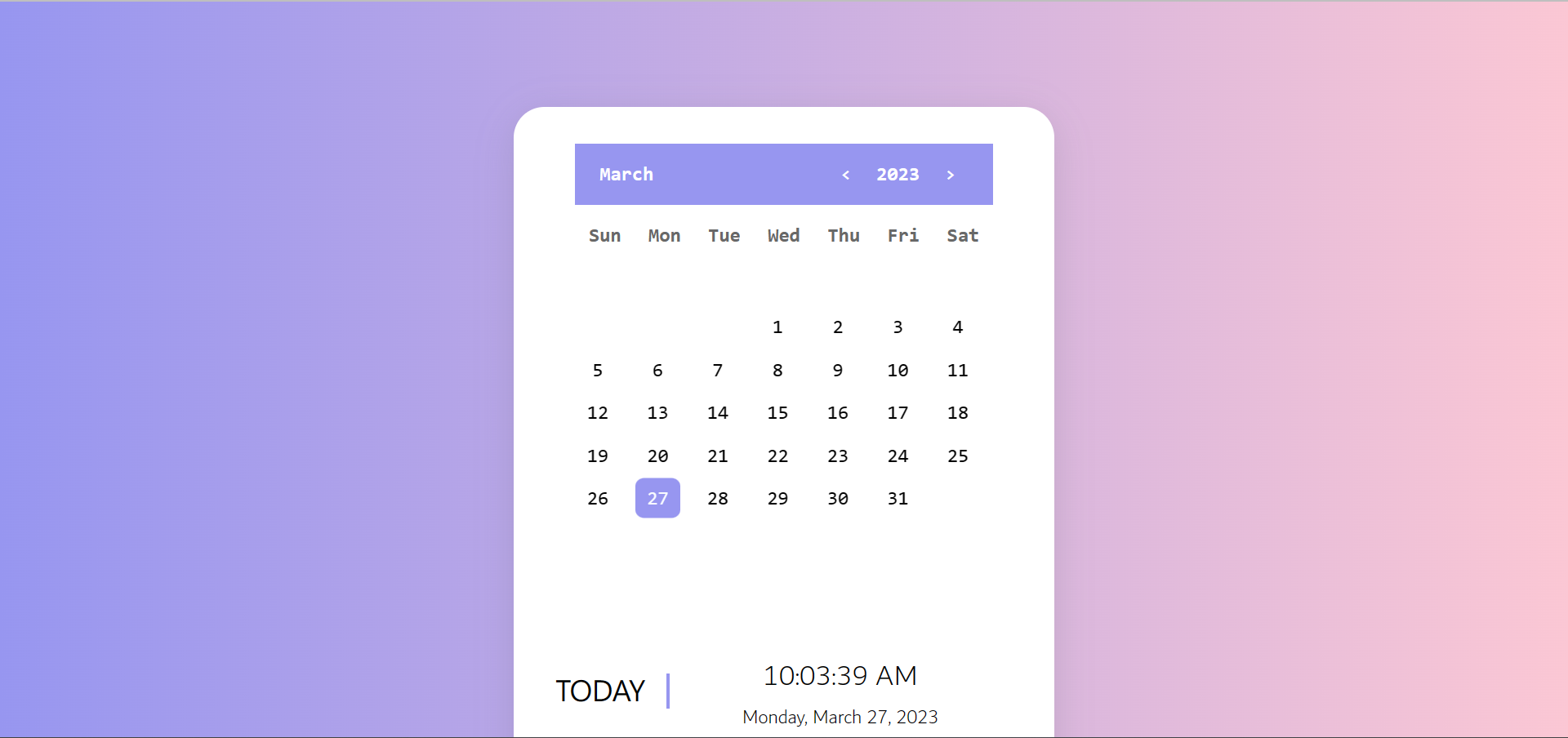
Calendar with live date & time
"Stay organized and never miss a beat with my interactive calendar made with HTML, CSS, and JS."

Designing and creating a custom calendar using HTML, CSS, and JavaScript was one of the most rewarding projects I undertook as a computer engineering student. The end result was a sleek and intuitive tool that allows users to view the current date and navigate through different months with ease.
The calendar's modern and clean design features a minimalist layout with bold colors that are visually appealing and easy to the eye. What sets it apart from other calendars is its responsiveness - it adjusts seamlessly to any device size, making it accessible to users on-the-go.
I put great effort into organizing the code in a way that is easy to understand, with comments throughout to help explain each section's function. The HTML code, for instance, is used to structure the calendar, with separate divs for each day of the week and each time slot within the day. The CSS code is used to style the calendar, with specific colors and fonts chosen to create a unique and modern look. And the JavaScript code is used to add interactivity to the calendar, such as the ability to navigate to different months.
While the calendar's code is impressive, what stands out is its usability. Users can easily navigate to different months by clicking on the corresponding arrows, and the current date is always highlighted in a contrasting color to make it easy to spot. Additionally, users can easily access the calendar on their mobile devices, ensuring they stay on top of their schedules while on-the-go.
Overall, designing and creating a custom calendar using HTML, CSS, and JavaScript was a challenging but rewarding project. It allowed me to improve my coding skills and create a tool that is both visually appealing and functional. I look forward to future projects that will further showcase my skills as a computer engineering student.
